
How to Build a Dashboard Web Application A Guide for Your Website
1. Differences Between Dashboard and Report What is a Web Dashboard? What is a Report? Visuals vs. Text Conciseness vs. Longevity CEO vs. Employees Dynamic vs. Static 2. Reasons Why You Need a Dashboard Web Application Empower employees Inform management 3. Out-of-the-box Solutions vs. Custom Development Pros and cons of ready-made solutions

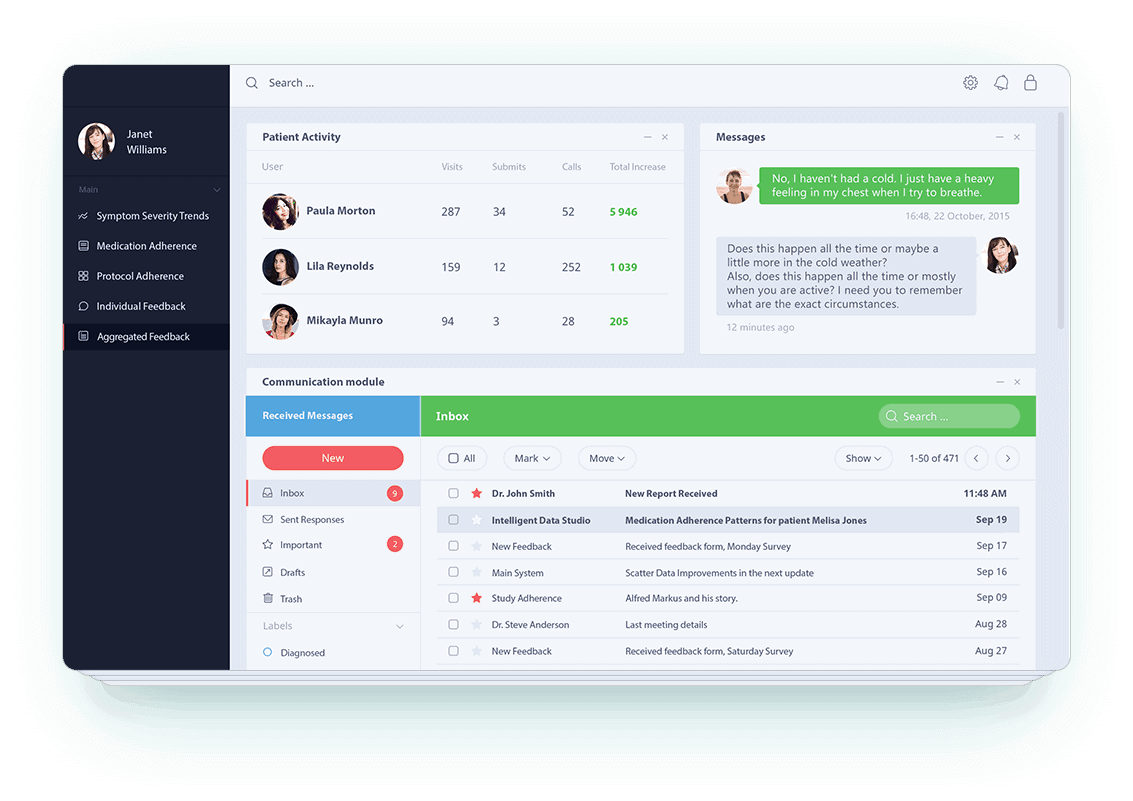
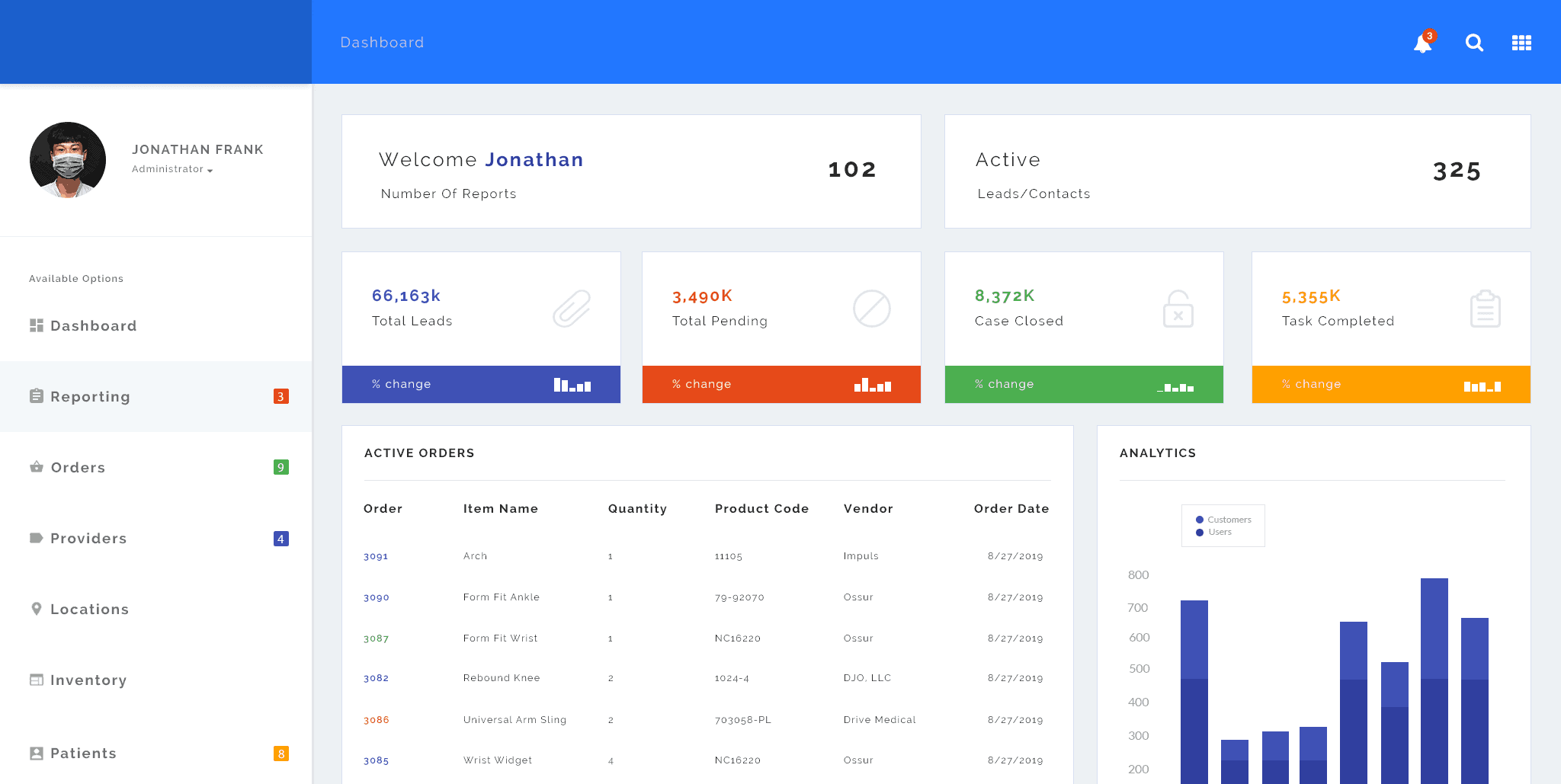
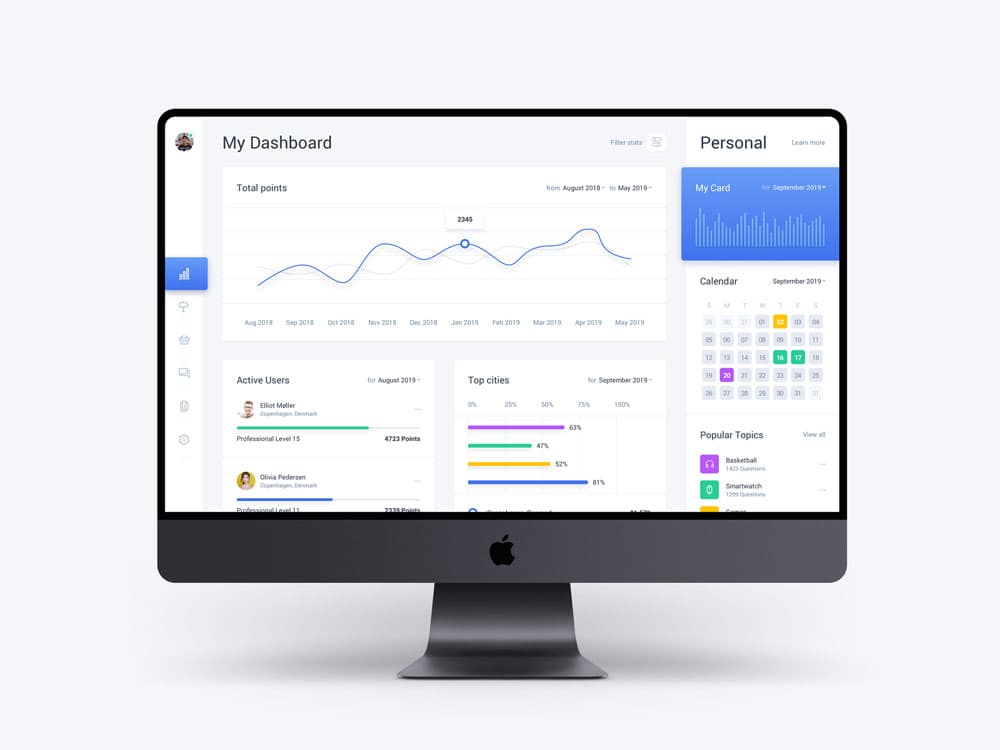
Web App Dashboard
Next steps. At this point, you should have a web app running in your browser with a login page. Enter your Tableau Server credentials to login, and you should start seeing some options for displaying Tableau Dashboards. Each thumbnail is also a hyperlink, so if you click on a dashboard's image it will take you to the fully interactive.

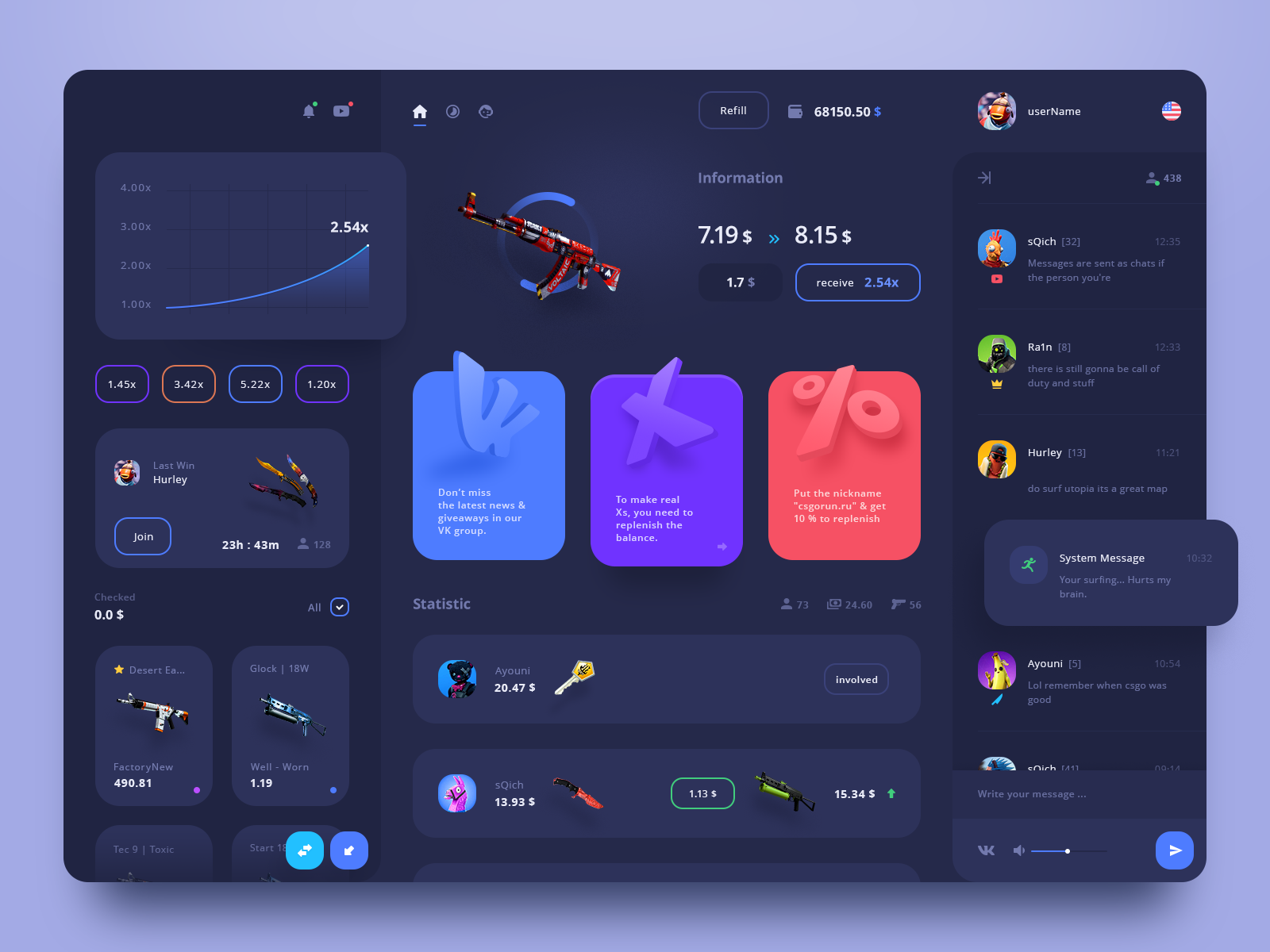
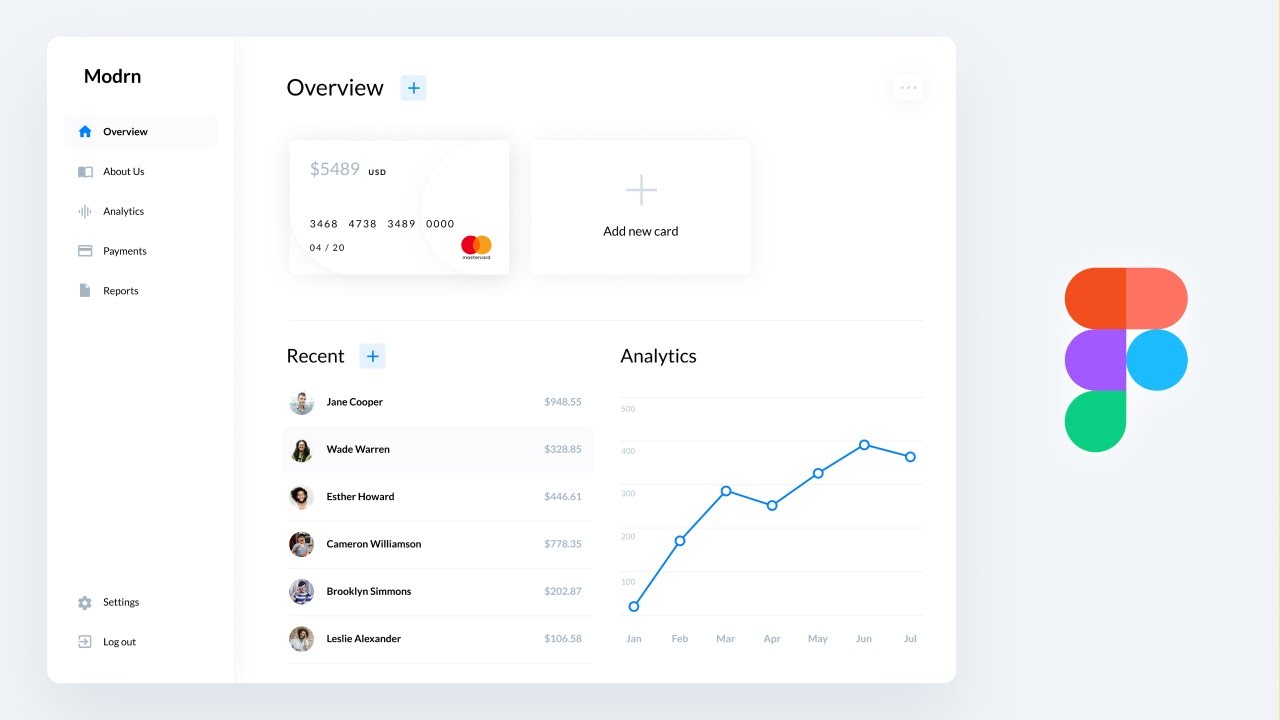
Dashboard Ui design on Behance
Dashboard Design Best Practices for Web Application. A dashboard, in its simplest form, is a panel inside your program that shows data. Typically, a dashboard provides the user with a high-level perspective of the organization and access to the most critical data, operations, and controls.

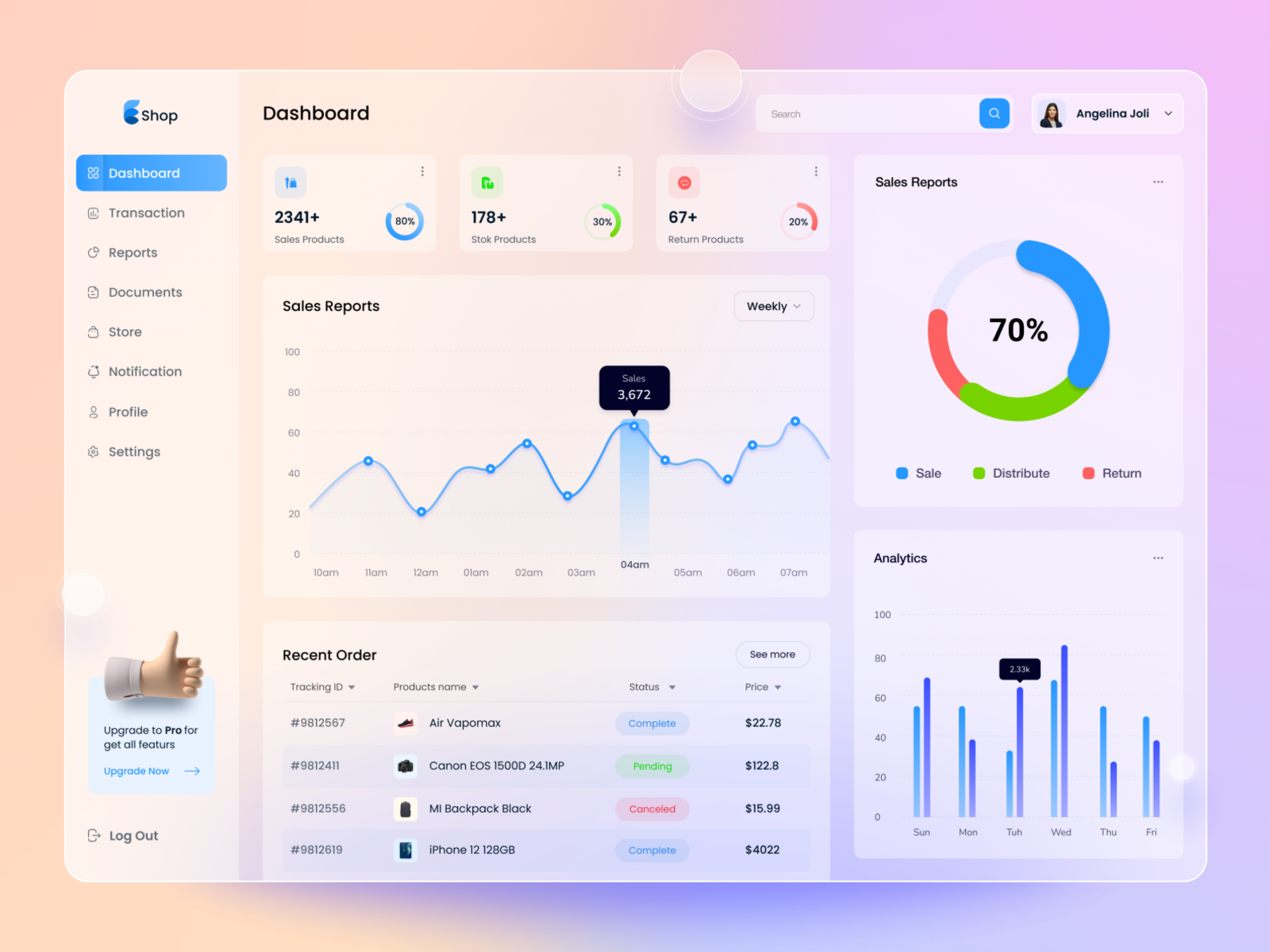
Best Website Dashboard UI Examples for Design Inspiration — 34 by They Make Design TMDesign
Helps in organizing data from various sources including datasets, rows, and tables. It can integrate to your application, allowing you to create test cases and even update the status of the execution run. Create personalized TV dashboards. Connects web, spreadsheet, Sass data into one dashboard.

Design A Web App Dashboard In Under 1 Hour With Figma YouTube
In this video, you will learn how to build a dashboard web app in Python using the Streamlit library.👉 Code https://github.com/dataprofessor/dashboard👉 Dem.

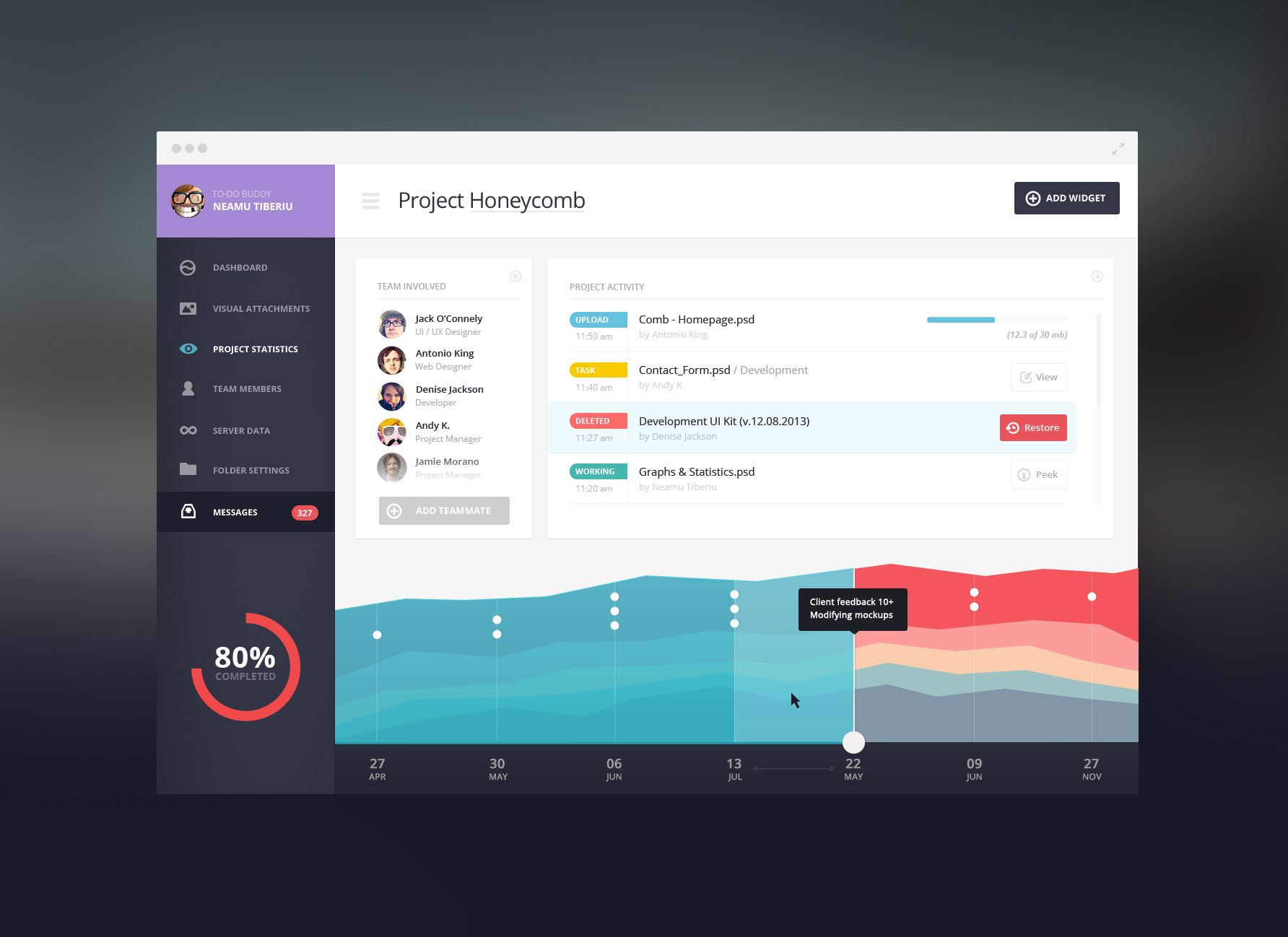
Website Dashboard UI Examples Inspiration 86 TMDesign
An HTML dashboard is a set of pages that represent all the information a site owner needs to know in real time so they can make informed decisions about their website and business. They typically consist of graphs and tables that display key performance metrics in a digestible format.

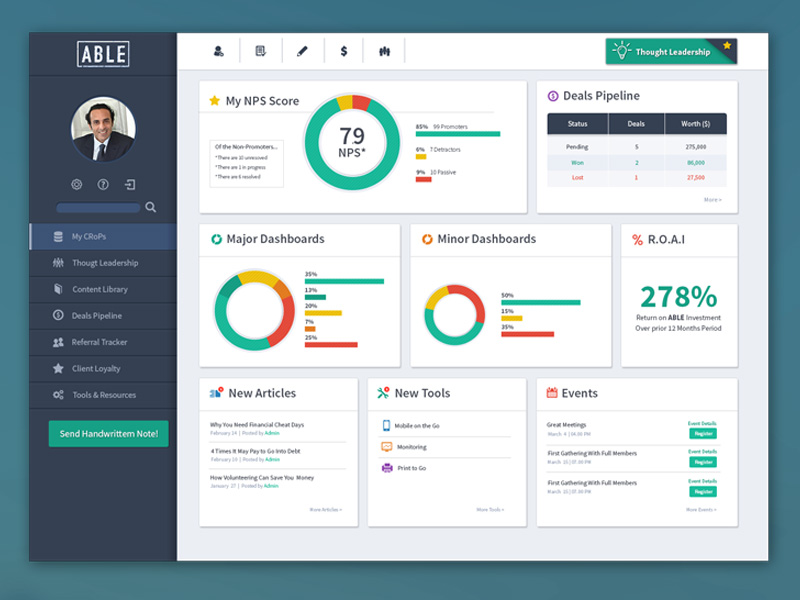
15 Inspirational Dashboard UI Designs DesignRope
With a dashboard template, you can easily track the performance of your online project. Whether it's sales, new members, likes, profits, or tickets, you can manage it all in one place. Take full advantage of this and run your online project like a professional.

Dashboard Design For Web App by Kukuh Aldyanto on Dribbble
A real-time live dashboard is a web app used to display Key Performance Indicators (KPIs). If you want to build a dashboard to monitor the stock market, IoT Sensor Data, AI Model Training, or anything else with streaming data, then this tutorial is for you. 1. How to import the required libraries and read input data
UI Inspiration 23 Examples of Dashboard Designs Icons8's Blog
Shiny is an R package that makes it easy to build interactive web apps straight from R. Dashboards are popular since they are good in helping businesses make insights out of the existing data. In this post, we will see how to leverage Shiny to build a simple sales revenue dashboard. You will need R installed. Loading packages in R

How to Build a Dashboard Web Application A Guide for Your Website
Web Dashboards can be easily created for your web application by using Admin Templates. Depending on the scope and size of your project you can select a free or premium admin templates and retheme it to fit your specific requirements. In this article, we've curated a list of the top 15 Web Dashboard templates that you can use in 2023.

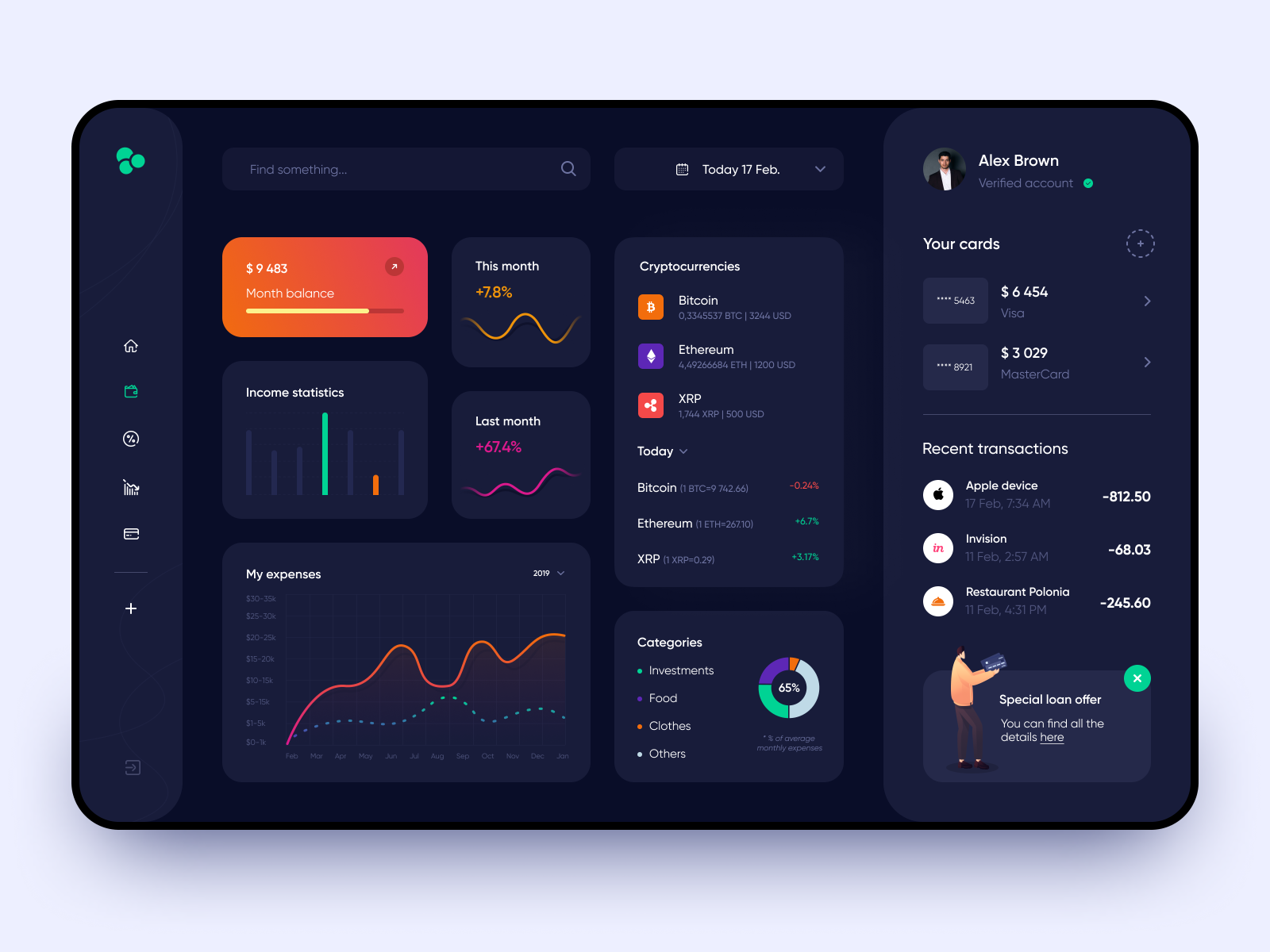
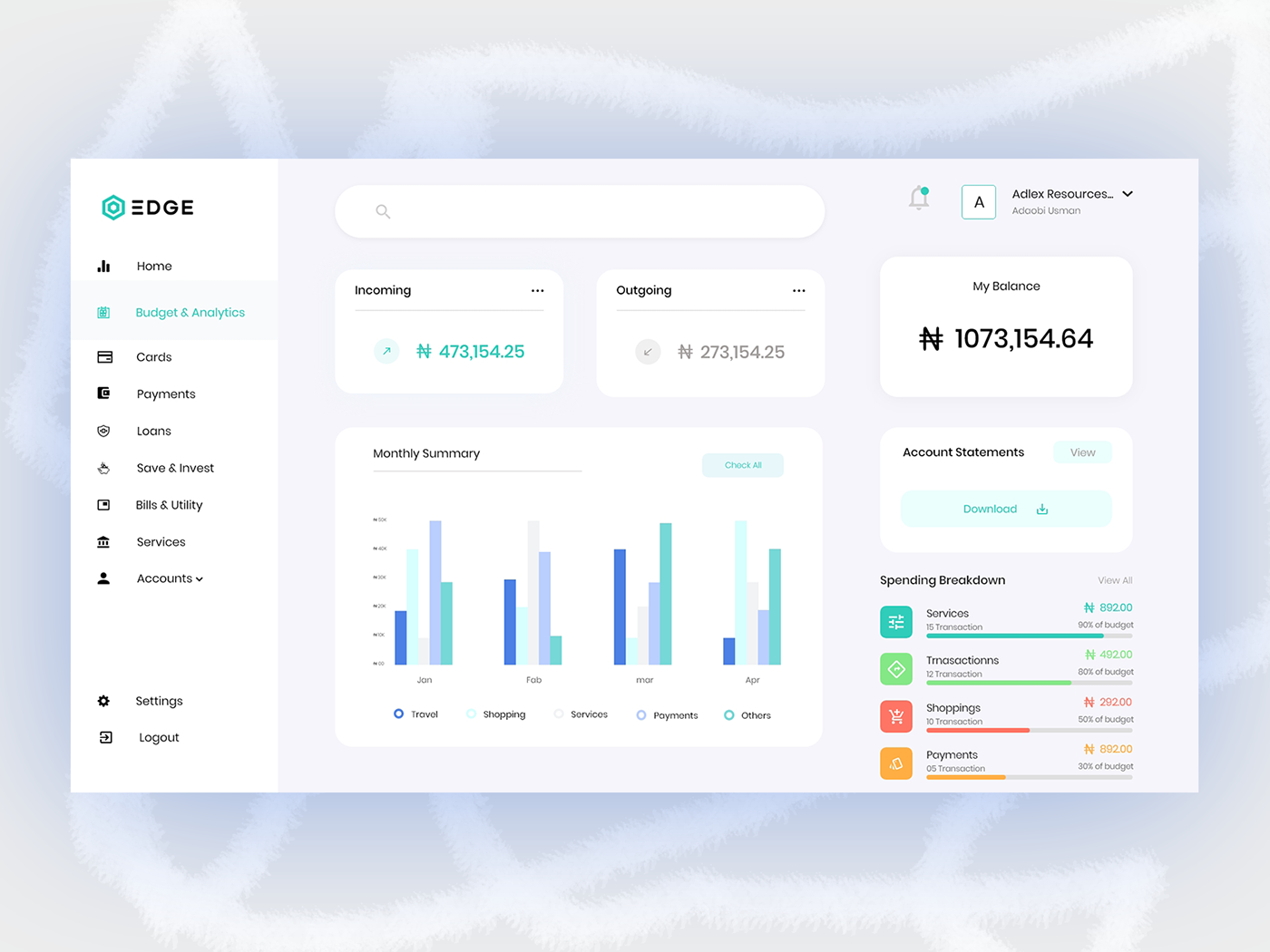
Finance web app dashboard on Behance
Developing a web app for a dashboard may seem like a trivial task, but it is a tricky business if you want your workers to accept the app. Here are the stages to build a dashboard app. Stage #1. Target audience research. You have to define the target audience's needs to understand how a web-based dashboard application can help them run their.

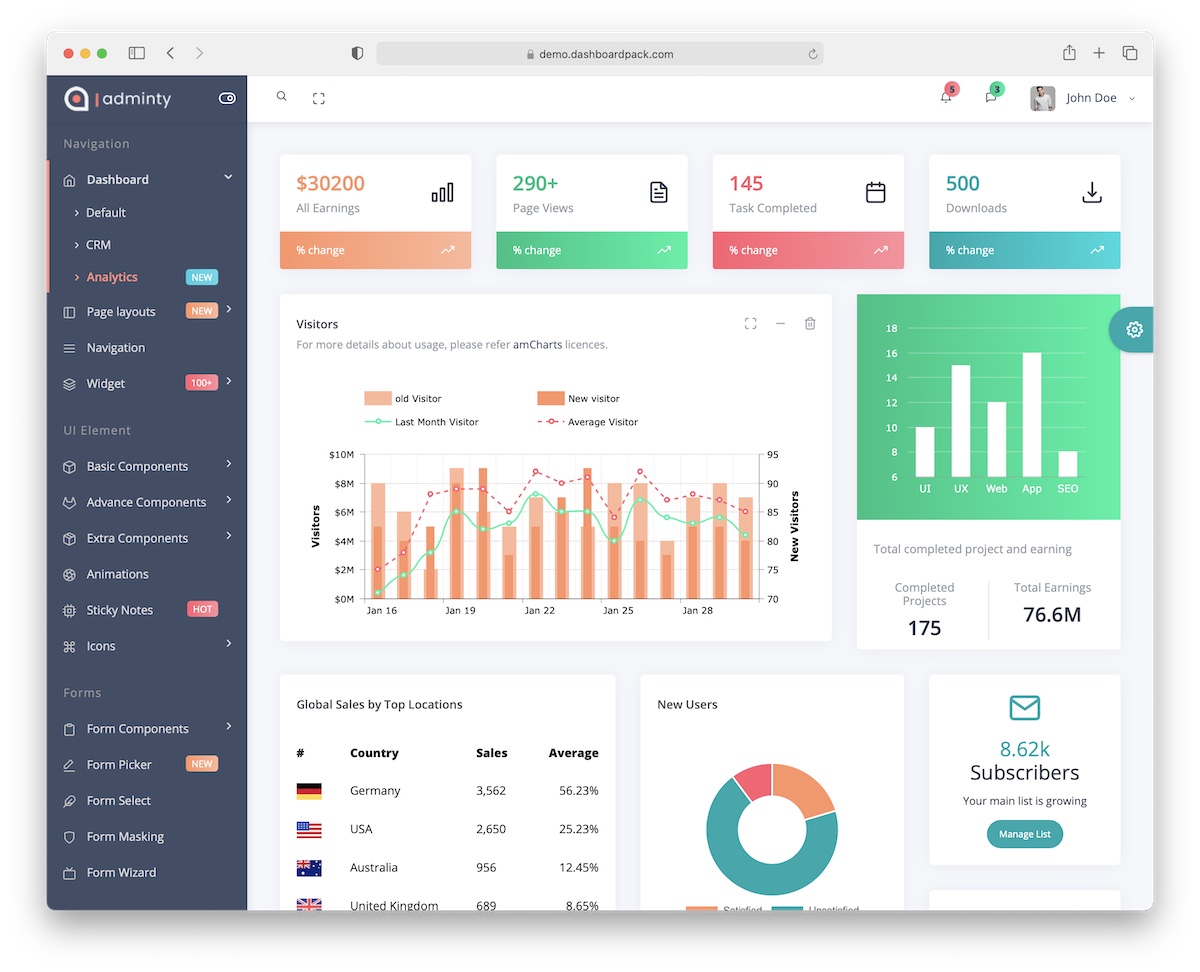
10 Best HTML Dashboard Template Examples 2023 AdminLTE.IO
This tutorial describes how to integrate the Web Dashboard control into an ASP.NET Core web application. The guide applies to framework. create a new project as follows: On the start page, select ASP.NET Core Web App as the project template. In the Configure your new project dialog, enter WebDashboardAspNetCore for Project name. In the.

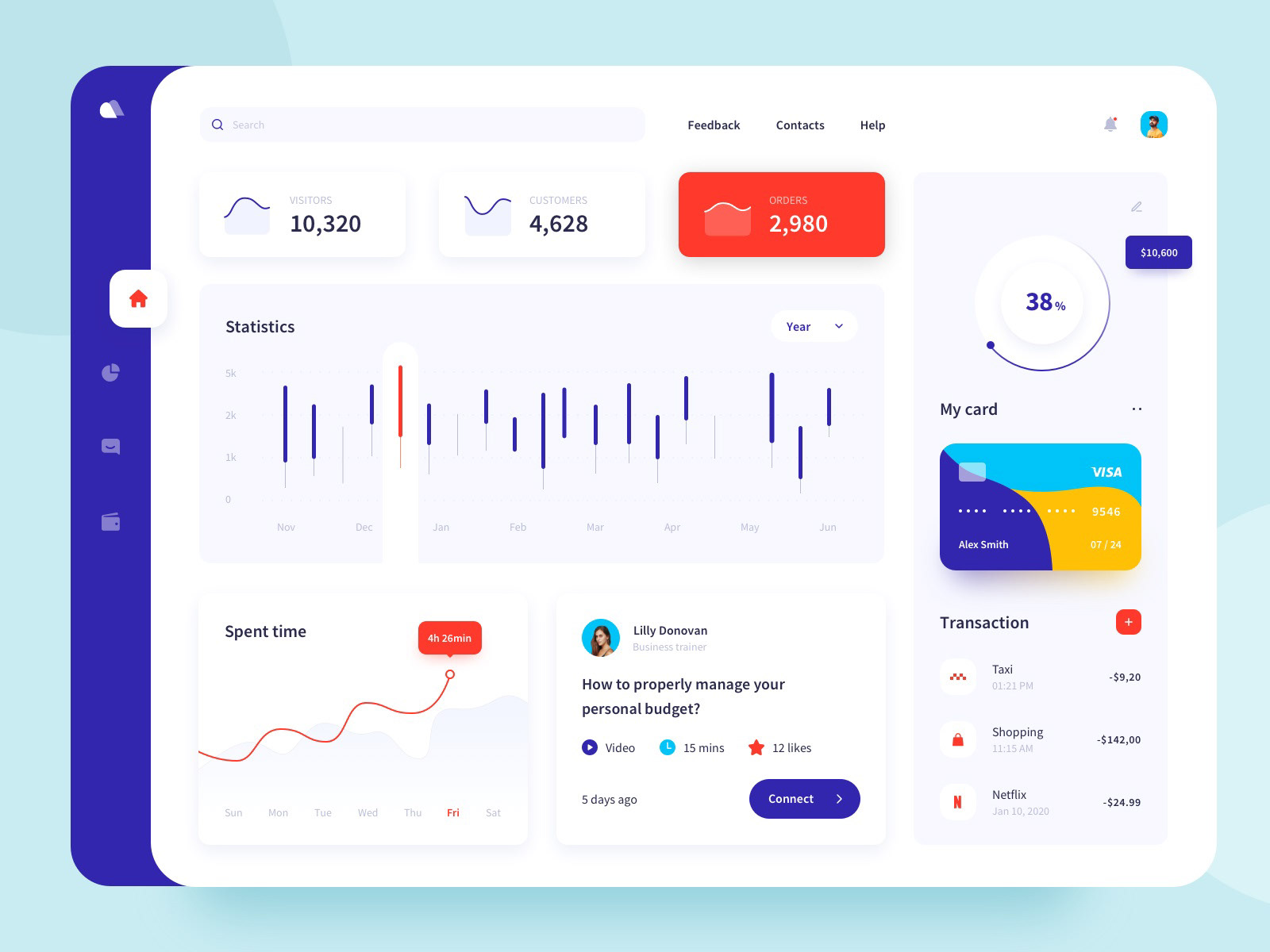
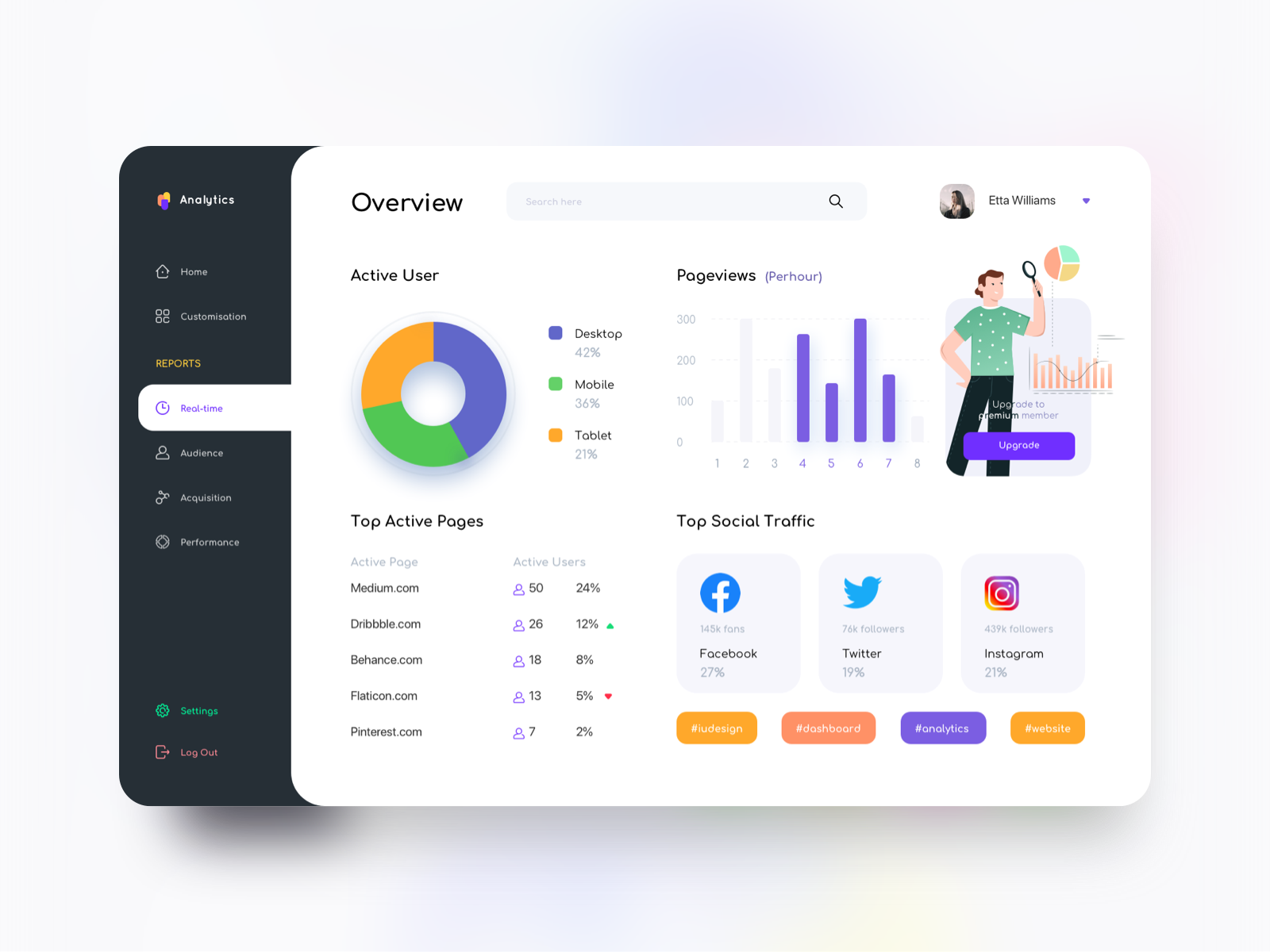
Dashboard web app for website analytics by Jajang Irawan for Crafter Digital on Dribbble
Next, design a website dashboard application for a specific audience. An attractive web dashboard helps display the user's data with more visibility. Like another development process, creating a prototype for a dashboard web application improves the quality of the dashboard app based on user feedback.
UI Inspiration 23 Examples of Dashboard Designs Icons8's Blog
Quickly Build Dashboard Applications Without Coding! TRY CASPIO FREE Or get a FREE project consultation Build Web Dashboards Without Coding Create dynamic online dashboards in minutes using Caspio's step-by-step visual application builder. Modernize how you manage and present data insights to anyone, anywhere. Dynamic Reporting

Free Web Dashboard & Statistics UI Kit App Template
The Complete Beginner's Guide to Dashboard Design. By Abhijit Rawool. Dashboard is usually the one page that the users see first thing in the web application. It is the page that shows the analysis of the application's data, trends, summaries etc. In many cases it dynamically reports important pieces of data from the web application.

Web App Dashboard
A web Dashboard is an online interface or page on your website that shows real-time data using insightful charts, graphs, and reports . As a result, it can analyze the KPIs (Key Performance Indicators) of your business in real-time to make strategic and data-driven decisions.